

En este tutorial, aprenderemos cómo subir archivos utilizando PHP. La capacidad de subir archivos es esencial en muchas aplicaciones web, ya sea para compartir documentos, imágenes o cualquier otro tipo de archivo. Utilizando PHP, un lenguaje de programación del lado del servidor, podemos crear un formulario de carga de archivos y procesar los archivos enviados por los usuarios. A lo largo de este artículo, te guiaré paso a paso para que puedas crear tu propio ejemplo completo de subida de archivos con PHP.
Antes de comenzar, asegúrate de tener instalado un servidor web local como Apache y PHP en tu sistema. Además, se recomienda tener conocimientos básicos de HTML y PHP.
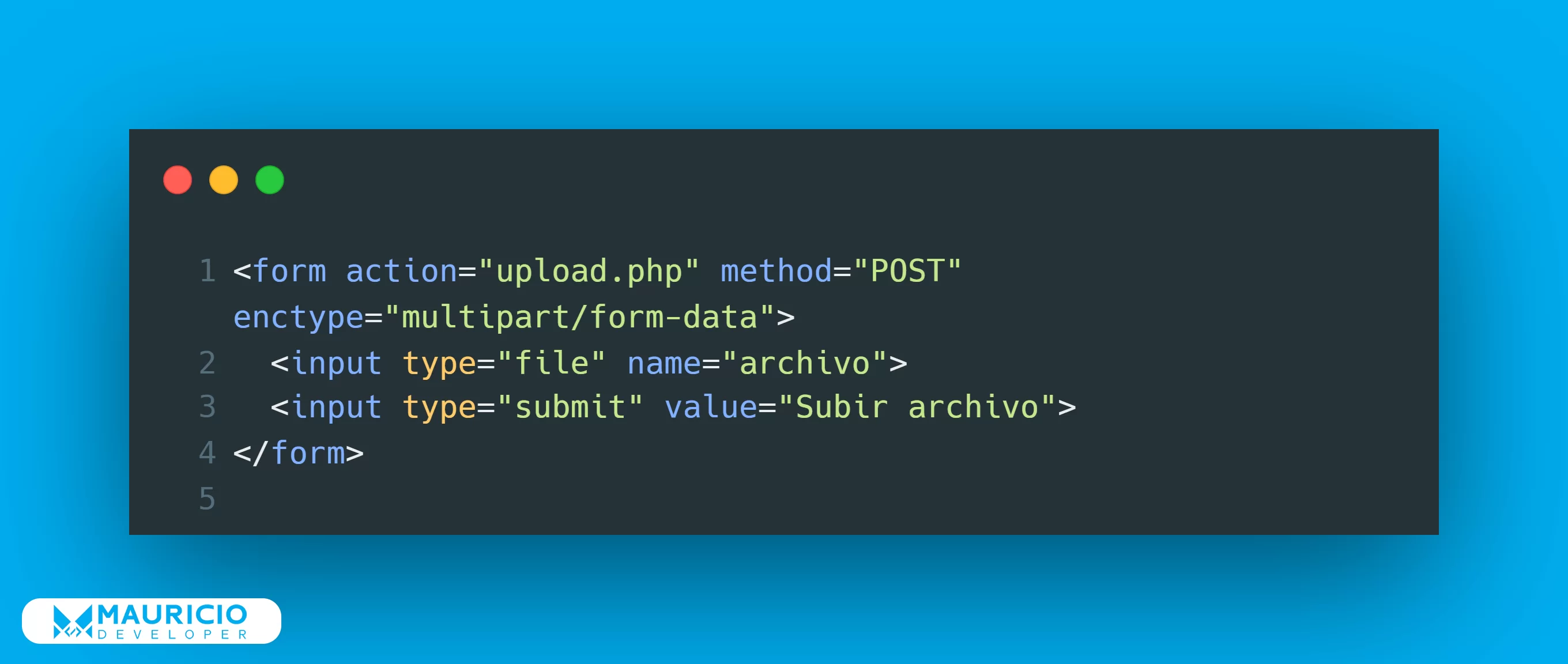
El primer paso es crear un formulario HTML que permita a los usuarios seleccionar y enviar archivos. Aquí tienes un ejemplo básico de un formulario de carga de archivos:

En este formulario, utilizamos el atributo enctype="multipart/form-data" para permitir la carga de archivos. El archivo se enviará al script PHP llamado "upload.php" mediante el método POST.
Ahora, necesitamos crear un script PHP que procese la carga de archivos. Creamos un archivo llamado "upload.php" y agregamos el siguiente código:
if ($_FILES['archivo']['error'] === UPLOAD_ERR_OK) {
$nombreArchivo = $_FILES['archivo']['name'];
$ubicacionTemporal = $_FILES['archivo']['tmp_name'];
$ubicacionFinal = 'uploads/' . $nombreArchivo;
if (move_uploaded_file($ubicacionTemporal, $ubicacionFinal)) {
echo 'El archivo se ha subido correctamente.';
} else {
echo 'Error al subir el archivo.';
}
} else {
echo 'Error: ' . $_FILES['archivo']['error'];
}
En este script, verificamos si no hay errores en la carga del archivo. Luego, obtenemos el nombre y la ubicación temporal del archivo subido. Especificamos la ubicación final donde se almacenará el archivo dentro de la carpeta "uploads". Si el archivo se mueve correctamente a la ubicación final, mostramos un mensaje de éxito; de lo contrario, mostramos un mensaje de error.
Antes de probar nuestro ejemplo de carga de archivos, debemos crear la carpeta "uploads" donde se guardarán los archivos subidos. Asegúrate de que la carpeta tenga permisos de escritura para que el script pueda mover los archivos correctamente.
Ahora que hemos configurado el formulario y el script PHP, es hora de probar nuestra funcionalidad de carga de archivos. Abre el formulario HTML en tu navegador y selecciona un archivo para subir. Al hacer clic en el botón "Subir archivo", el formulario enviará los datos al script PHP y este procesará el archivo.
En este tutorial, hemos aprendido cómo subir archivos utilizando PHP. Hemos creado un formulario HTML que permite a los usuarios seleccionar archivos y los hemos procesado utilizando un script PHP. Recuerda que es importante tener en cuenta la seguridad al trabajar con la carga de archivos y validar los archivos subidos para evitar posibles vulnerabilidades.
Puedes subir un archivo utilizando la función move_uploaded_file() de PHP, especificando la ubicación temporal y la ubicación de destino del archivo en el servidor.
Algunas mejores prácticas incluyen validar el tipo y tamaño del archivo, establecer límites de carga, renombrar los archivos para evitar conflictos, y asegurarse de que el directorio de destino tenga permisos adecuados.
Puedes utilizar las funciones $_FILES['nombre_archivo']['error'] y error_reporting() para manejar errores al subir archivos. Además, es recomendable mostrar mensajes claros al usuario sobre el resultado de la carga.
Sí, es posible subir varios archivos simultáneamente utilizando la propiedad multiple en el campo de selección de archivos en el formulario HTML y procesando cada archivo en el lado del servidor con PHP.
Algunas medidas de seguridad incluyen validar y sanitizar los datos de archivo, evitar la ejecución de archivos maliciosos, limitar los tipos de archivo permitidos y aplicar restricciones de tamaño. También se recomienda almacenar los archivos fuera del directorio público para evitar accesos no deseados.
¡Comentarios de la comunidad!
Para poder comentar necesita ingresar a su cuenta, si no tienes una cuenta puede crear una